
들어가며

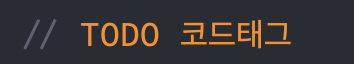
개발을 하다보면 사진처럼 주석을 하이라이팅 하거나 한눈에 모아보고 싶은 경우가 있다.
Intellij에서 제공하는 테마를 살짝 손봐서 주석 색상을 변경하는 방법도 있고, Javadoc 주석(/** content */)을 사용는 방법도 있 지만 Intellij 자체에서 주석을 모아보는 TODO 기능이 존재한다.
오늘은 Intellij에서 제공하는 TODO 코드 태그(Code Tag)기능을 알아보자!
TODO 기능 사용하기
기본 사용법

TODO 기능의 사용방법은 간단하다.
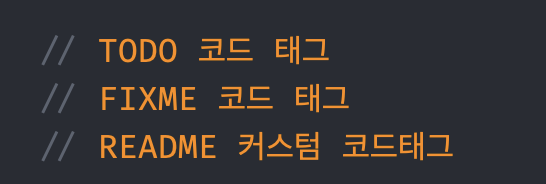
주석 코드와 함께 대문자로 TODO를 입력하면 자동으로 주석이 하이라이팅이 된다. (!)
이때 TODO와 작성하고자하는 내용은 한칸의 공백(space)가 있어야 한다.

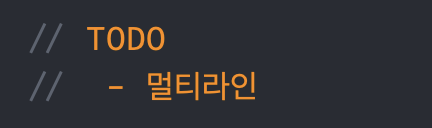
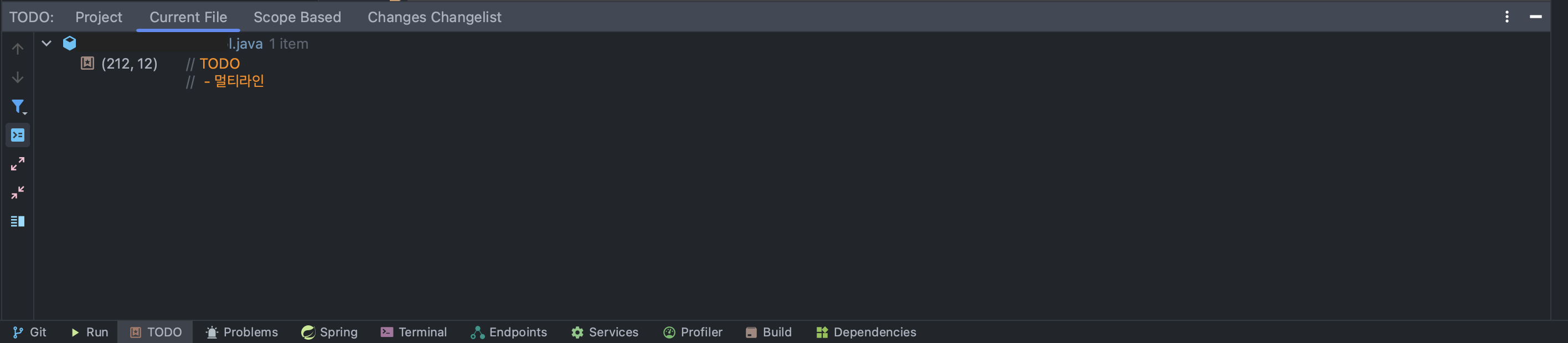
이렇게 멀티라인으로도 사용할 수 있다!
멀티라인 TODO는 TODO 태그 다음 줄에 한칸의 공백(space)을 입력 후 작성하면 된다.
TODO 모아보기

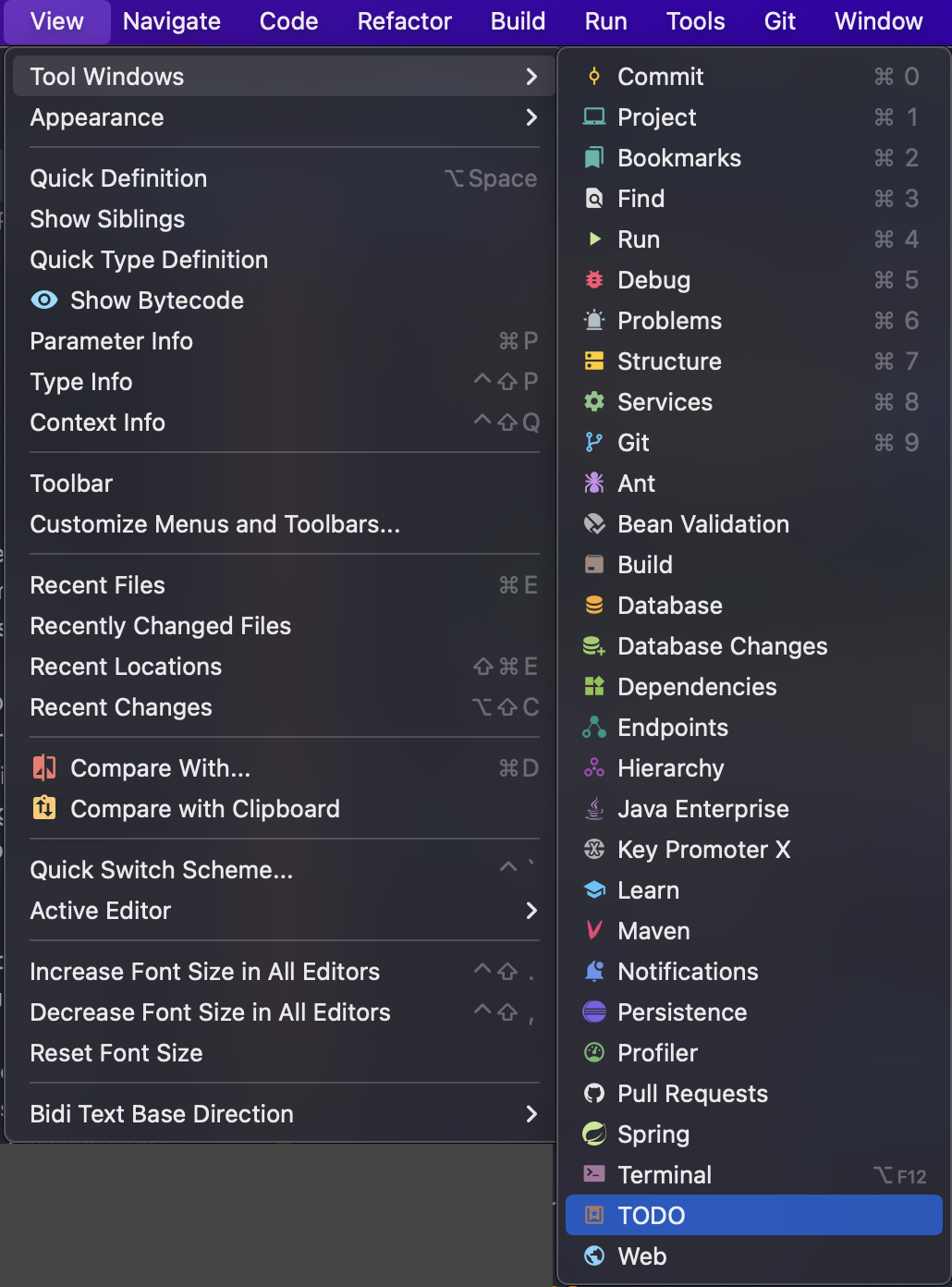
TODO 탭은 상단바에서 View > Tool Windows > TODO 를 클릴하면 다음과 같이 작성한 TODO들을 한 눈에 볼 수 있다.

TODO 탭 기능

| Icon | Name | Shortcut | Description |
| Previous TODO | Mac : option + cmd + up | 이전 TODO | |
| Next TODO | Mac : option + cmd + down | 다음 TODO | |
| Filter TODO Items | 필터 선택, 필터 편집 | ||
| Navigate with Sigle Click | 활성화 시 싱글클릭으로 TODO 표시 | ||
| Expand All | Mac : cmd + '+' | 탭 모두 펼치기 | |
| Collapse All | Mac : cmd + '-' | 탭 모두 닫기 | |
| Group By | TODO 항목 그룹화 | ||
| Preview Source | TODO 미리보기 |
코드태그 추가하기
기본으로 사용할 수 있는 TODO와 FIXME 외에도 코드 태그를 커스텀하여 사용할 수도 있다.
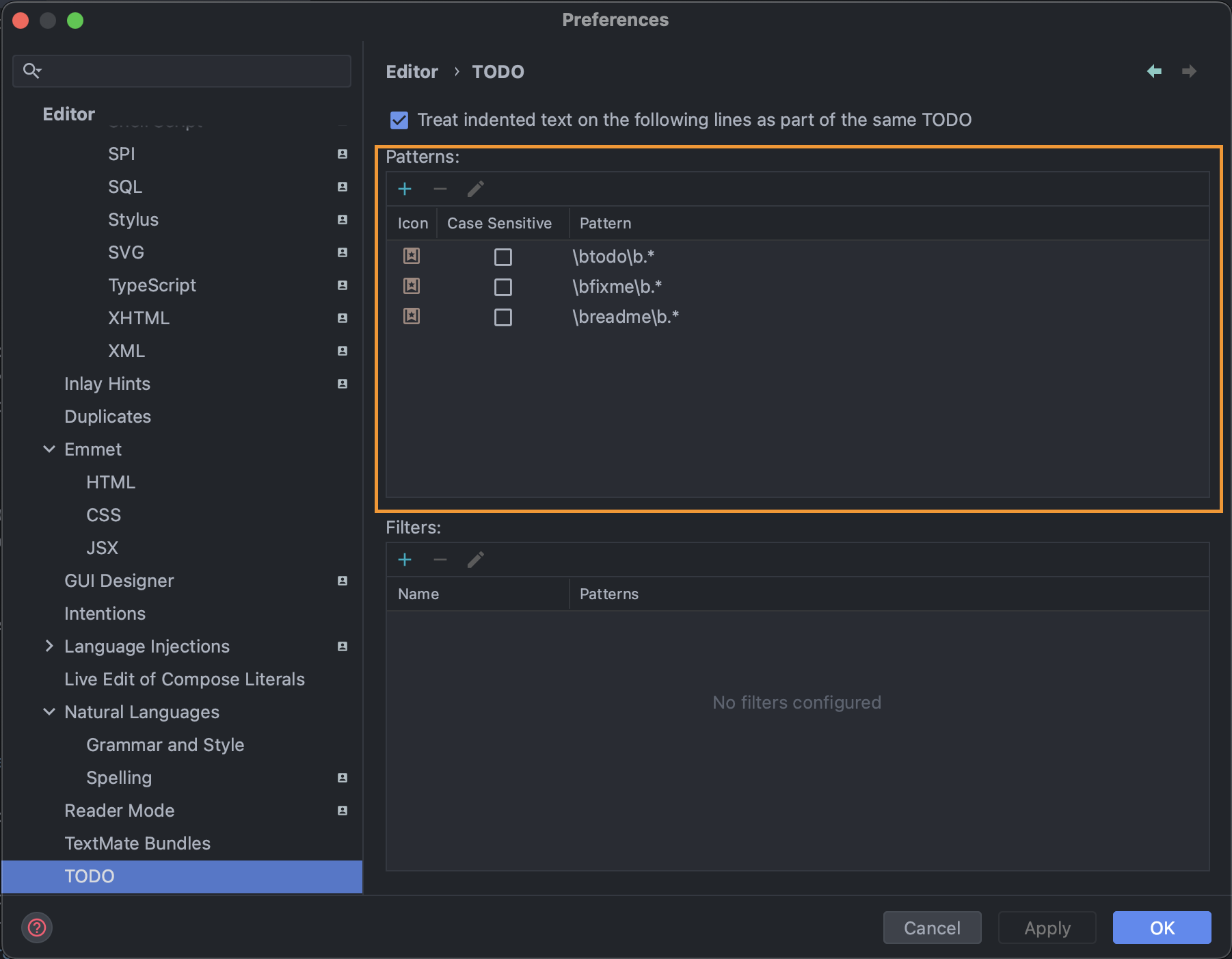
- Preferences > Editor > TODO

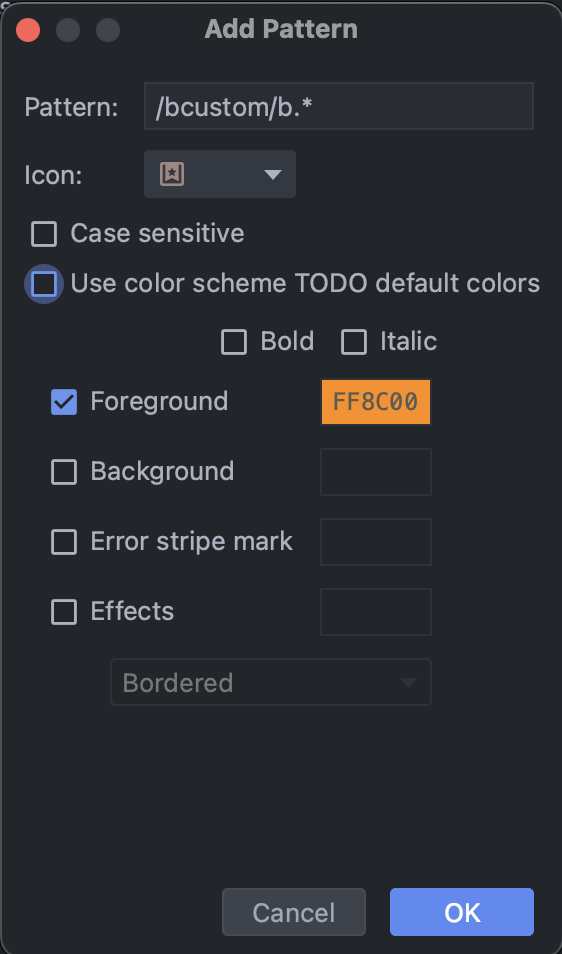
- Patterns 아래의 + 버튼을 클릭한 후, 아래의 정규식을 사용하여 새로운 태그를 추가할 수 있다.
\b{TODO이름}\b.*
ex) \bwaring\b.*

Case sensitive 버튼을 클릭하면 대소문자를 구분할 수 있다. 이 버튼을 클릭하지 않으면 기본으로 '대문자'로만 사용할 수 있다!
또, Use color scheme TODO default colors 버튼 체크박스를 해제하면 원하는 형태의 TODO를 만들 수도 있으니 입맛에 맞게 사용해보자.
'Study > etc' 카테고리의 다른 글
| [ChatGPT] OpenAi API 사용해보기 - 프롬프트 엔지니어링 (1) | 2023.10.21 |
|---|---|
| [Postman] postman에서 cookie 설정 (1) | 2022.07.25 |
| [mac] 맥북 한영키 윈도우처럼 쓰자 (0) | 2022.01.26 |
| [Eclipse] 이클립스 자동완성을 ctrl + space 입력없이 사용하기 (0) | 2022.01.10 |
| [Spring boot] macOS Spring boot 설치 (0) | 2022.01.10 |








