
들어가며
과제 제출을 위해 Readme.md를 작성해야할 일이 생겼다. 깃허브 Readme는 기본적으로 마크다운 문법을 사용하기 때문에 깔끔한 Readme를 위해서는 이 문법을 대강이라도 숙지하고 있어야한다.
Notion도 기본적으로는 마크다운 문법을 사용하고 있고, 여러모로 쓸 일이 많은 문법인데 헷갈릴 때마다 구글링하기 번거로우므로
오늘의 TIL은 깃허브 Readme 작성을 위한 마크다운 문법을 간단하게 정리해보고자 한다!
마크다운 문법
제목
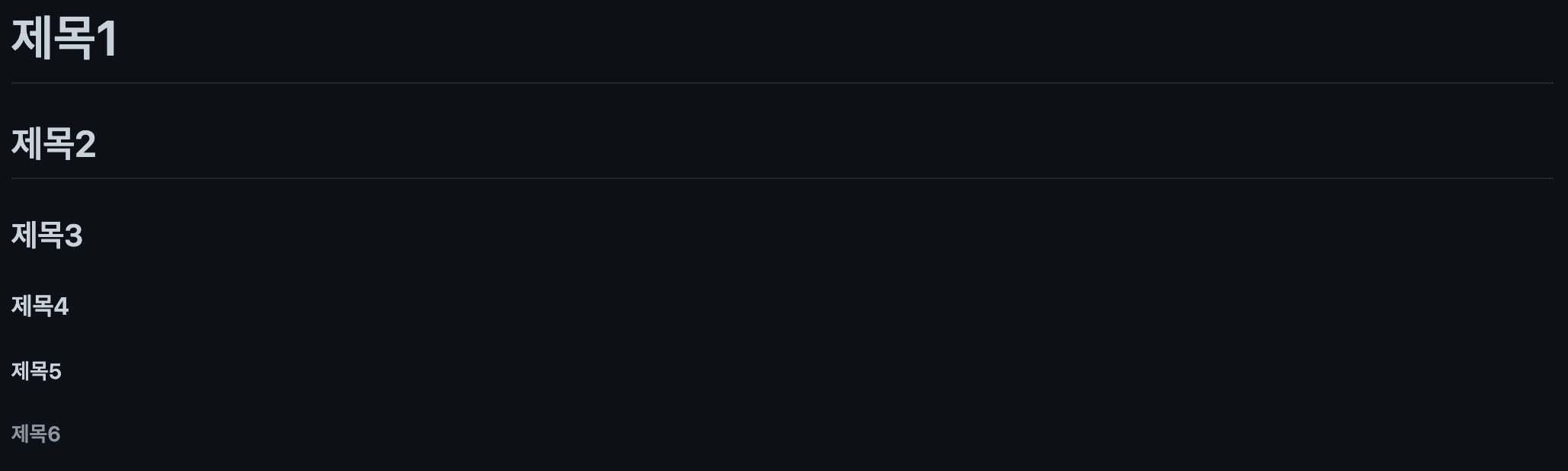
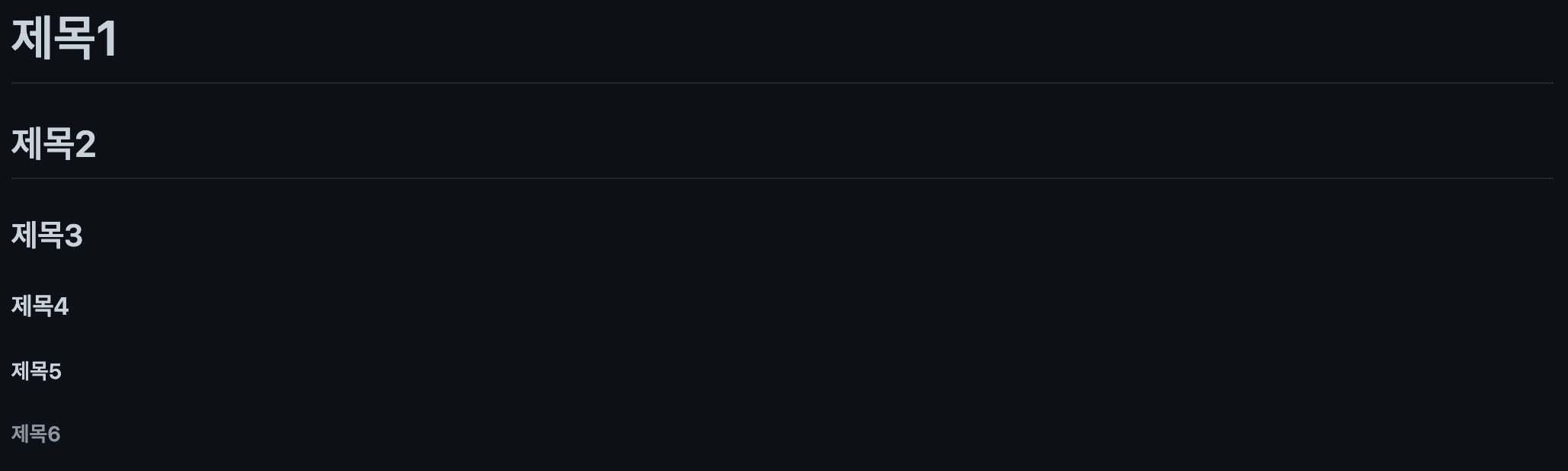
# 제목1
## 제목2
### 제목3
#### 제목4
##### 제목5
###### 제목6
제목1(#)과 제목2(##)은 Header로 취급되기 때문에 수평선이 자동으로 생긴다.
인용
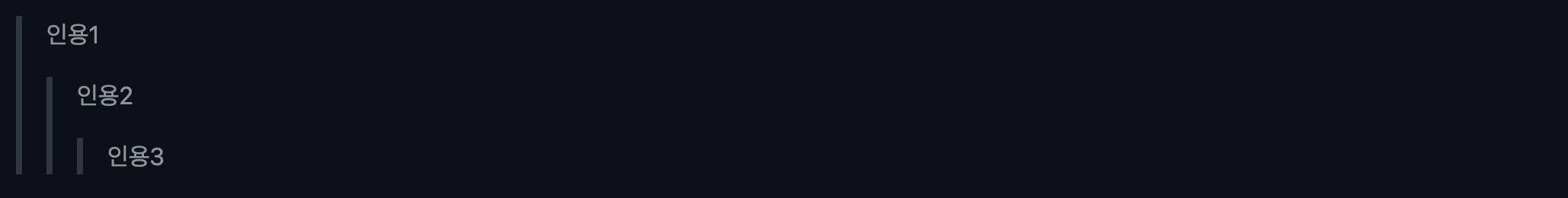
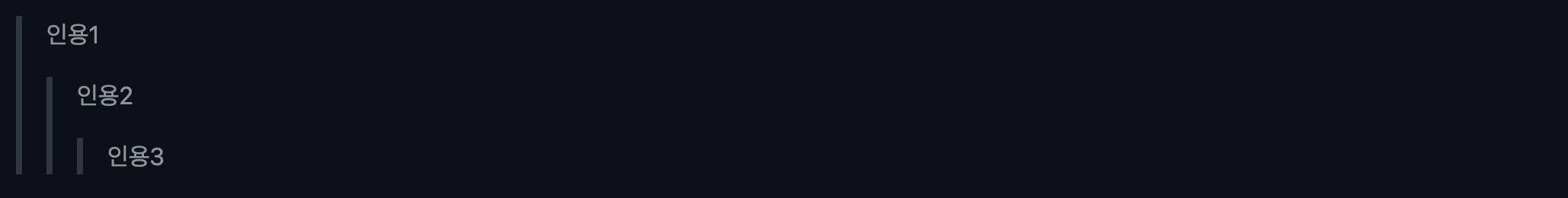
> 인용1
>> 인용2
>>> 인용3
목록
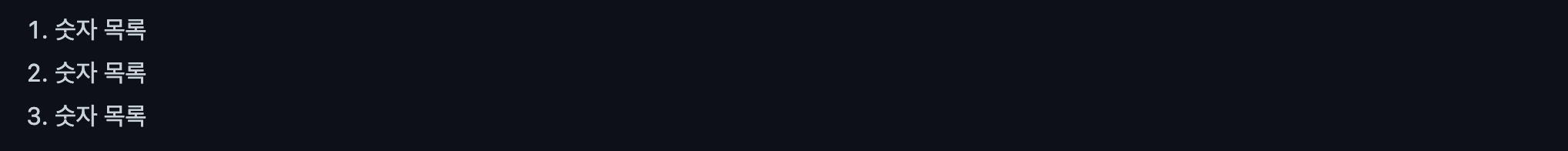
숫자 목록
1. 숫자 목록
2. 숫자 목록
3. 숫자 목록
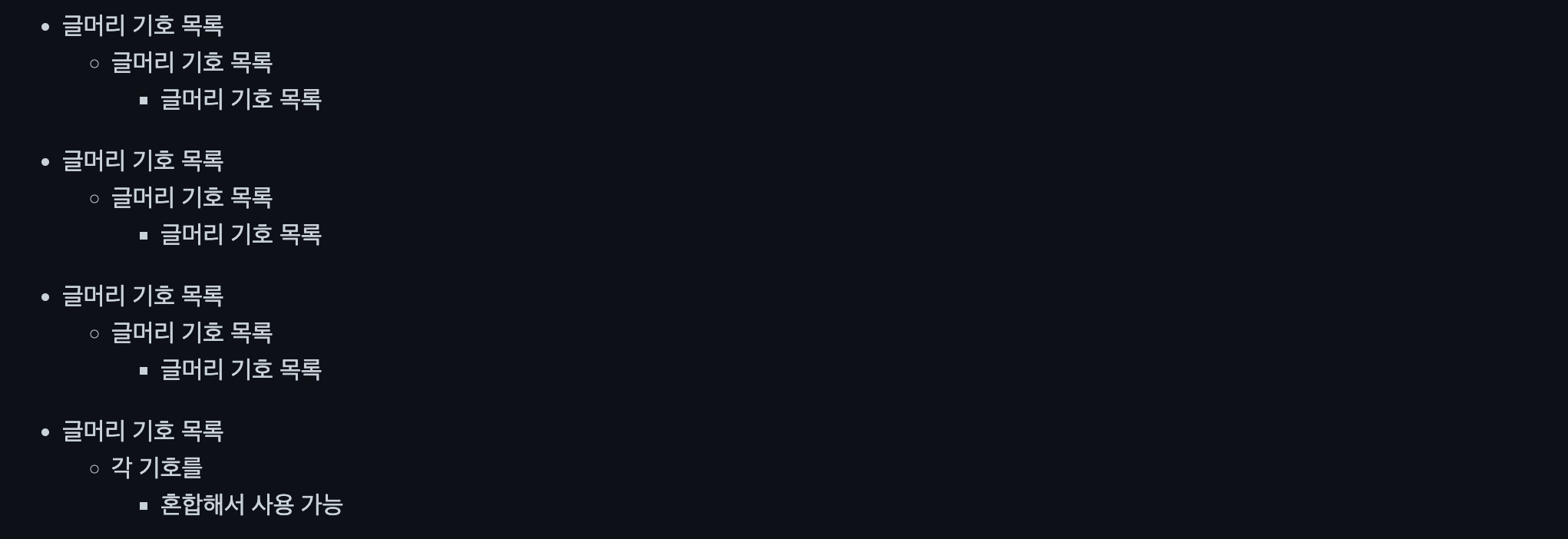
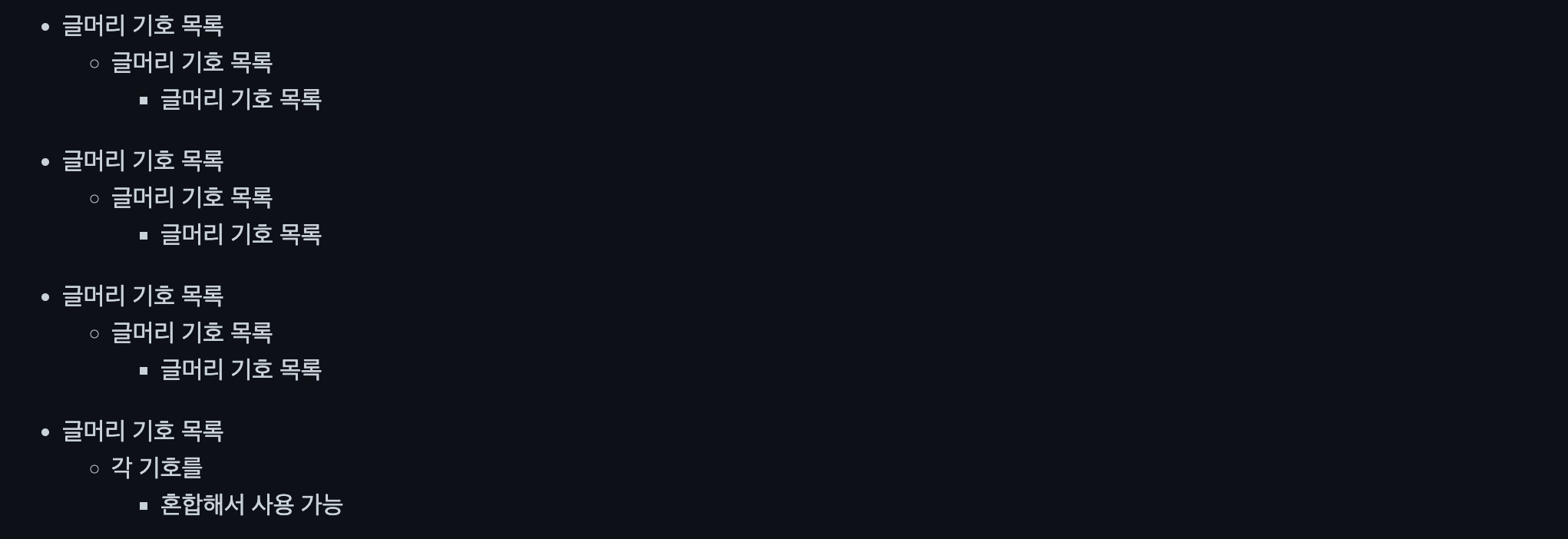
글머리 기호 목록
* 글머리 기호 목록
* 글머리 기호 목록
* 글머리 기호 목록
+ 글머리 기호 목록
+ 글머리 기호 목록
+ 글머리 기호 목록
- 글머리 기호 목록
- 글머리 기호 목록
- 글머리 기호 목록
* 글머리 기호 목록
- 각 기호를
+ 혼합해서 사용 가능
코드
코드 블럭
```
코드 블럭
코드를 입력할 수 있습니다.
System.out.println("Hello world!")
```
```Java
특정 언어 강조도
사용 가능합니다.
System.out.println("Hello world!")
```
인라인 코드
`인라인 코드` 강조
<code>인라인 코드</code> 강조
수평선
* * *
***
*****
- - -
---------------------------------------
<hr>
링크
[원하는 문구](https://원하는 링크/)
[Link to Google](https://www.google.com/)
아직 깃허브에서는 [새 창으로 열기] 기능은 없는 것 같다.
강조
*기울임꼴 1*
_기울임꼴 2_
**굵은 글씨**
__굵은 글씨__
~~취소선~~
이미지
깃허브는 원하는 이미지를 Readme 편집창에 끌어다 놓으면 자동으로 이미지를 넣어준다.
기본 구조는 이렇게 생겼다.

하지만 사이즈 조절 기능은 없기 때문에 HTML 문법을 사용해주어야 한다.
<img src="" width="" height="" />
한가지 팁은 Readme에 이미지를 끌어다놓아서 이미지 링크를 생성한 다음 src부분에 해당 링크를 넣어주면 이미지 링크 생성을 편하게 할 수 있다!
예시
이미지를 끌어다 두었을 때, 자동으로 생성되는 링크

(https://~~~/) 이 부분의 링크를 복사해준다.
<img src="https://user-images.githubusercontent.com/90380269/174430874-131e57ba-cfdd-4068-b651-75a1f1775de9.jpeg" width="300" />
src부분에 해당 링크를 붙여넣고, width 혹은 height로 원하는 사이즈를 넣어주면 완성

줄바꿈
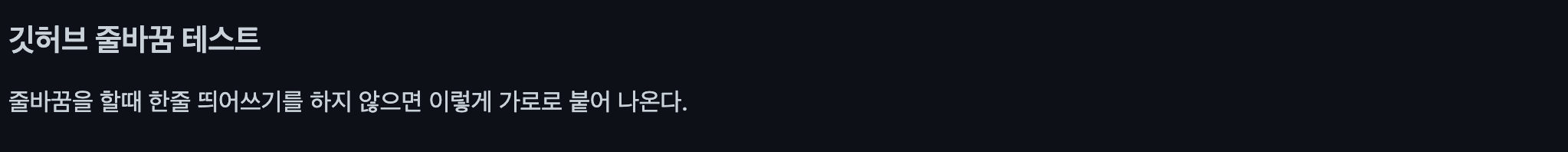
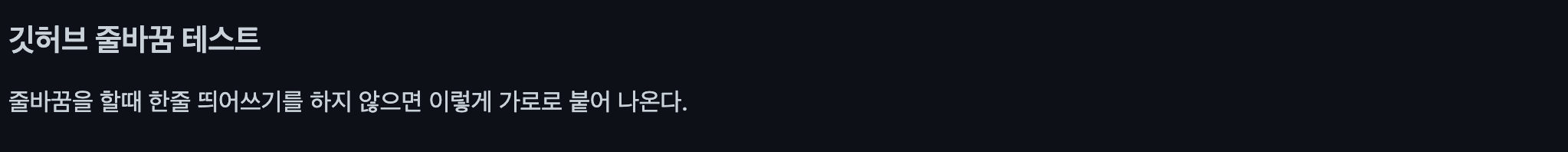
### 깃허브 줄바꿈 테스트
줄바꿈을 할때
한줄 띄어쓰기를 하지 않으면
이렇게 가로로 붙어 나온다.
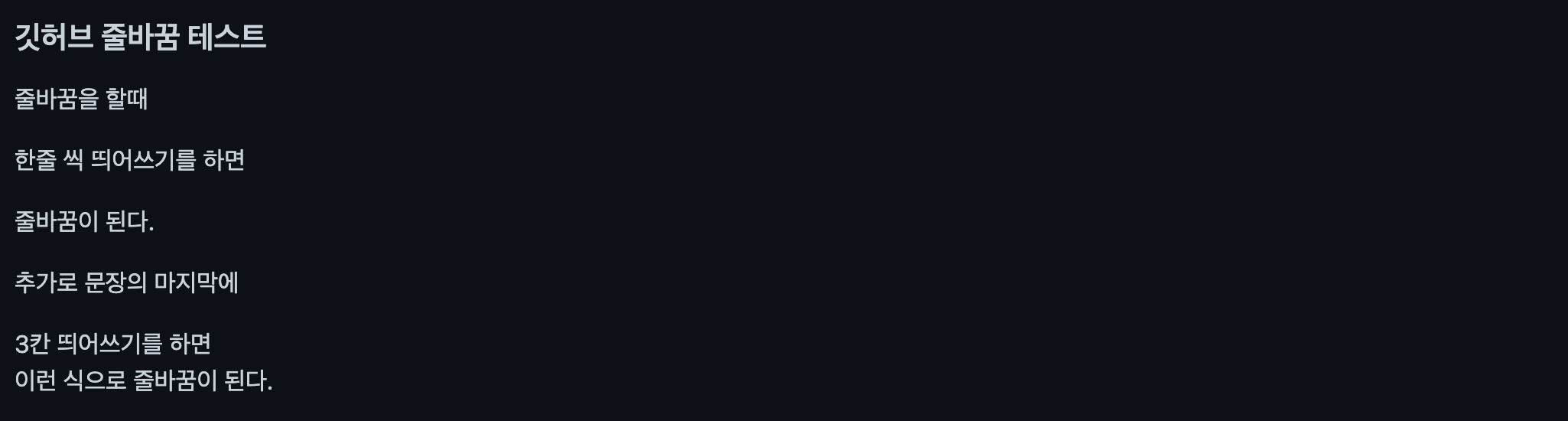
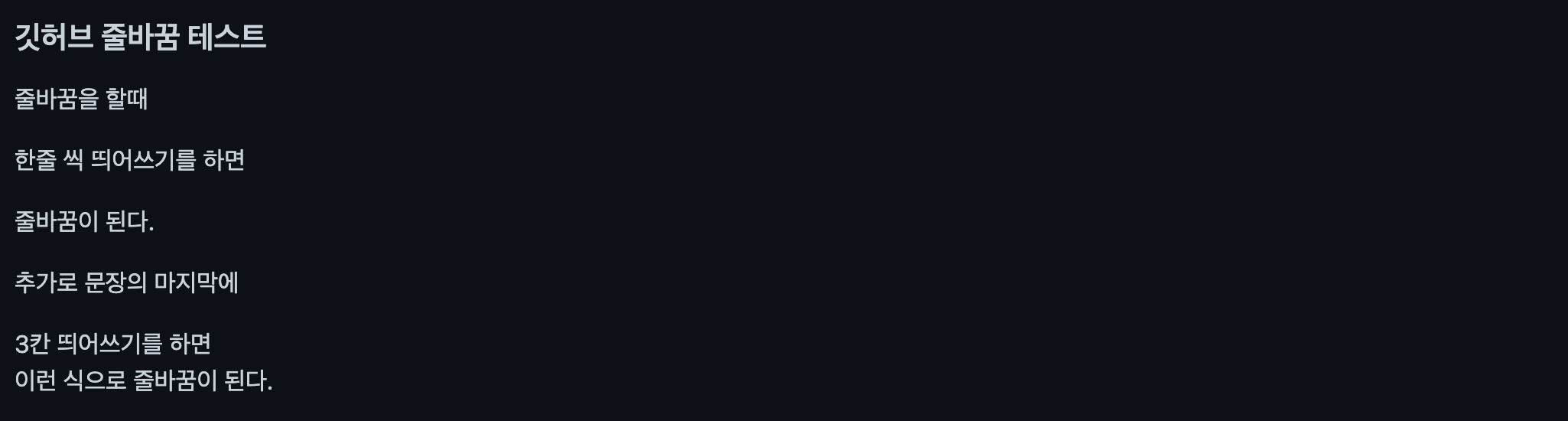
### 깃허브 줄바꿈 테스트
줄바꿈을 할때
한줄 씩 띄어쓰기를 하면
줄바꿈이 된다.
추가로 문장의 마지막에
3칸 띄어쓰기를 하면---
이런 식으로 줄바꿈이 된다.
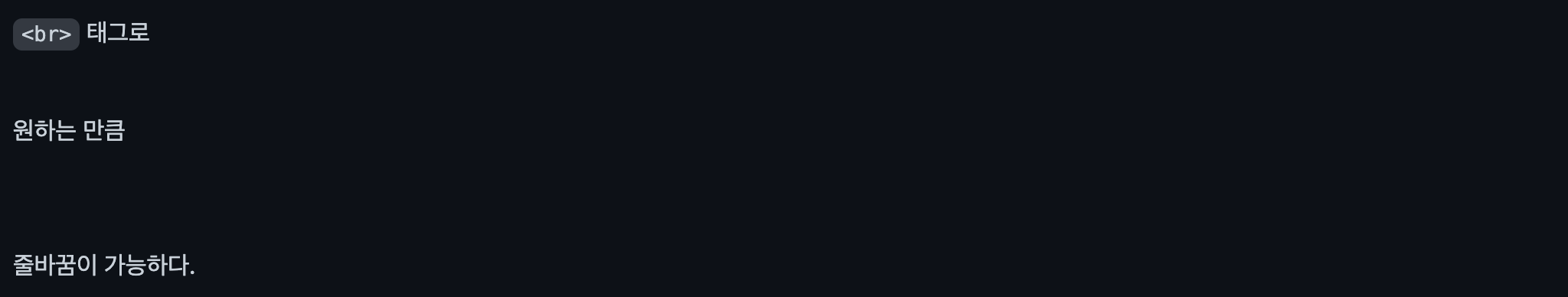
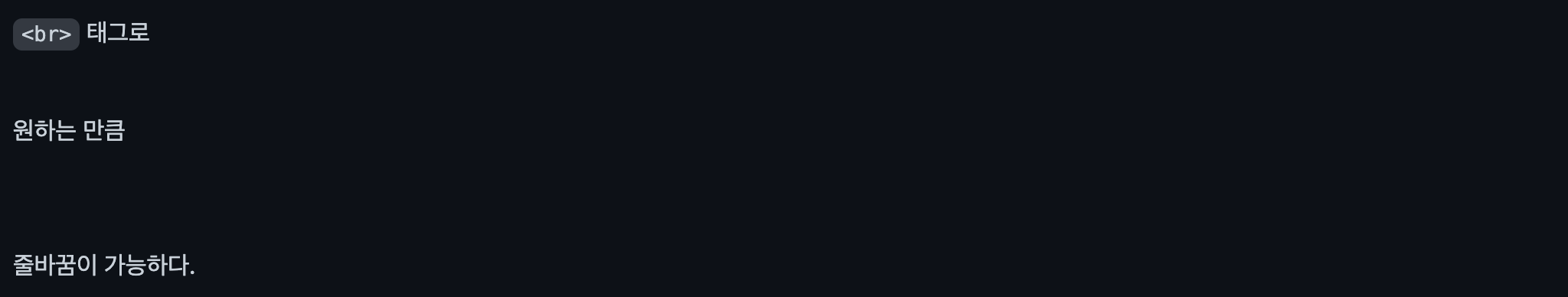
`<br>` 태그로
<br>
원하는 만큼
<br>
<br>
줄바꿈이 가능하다.
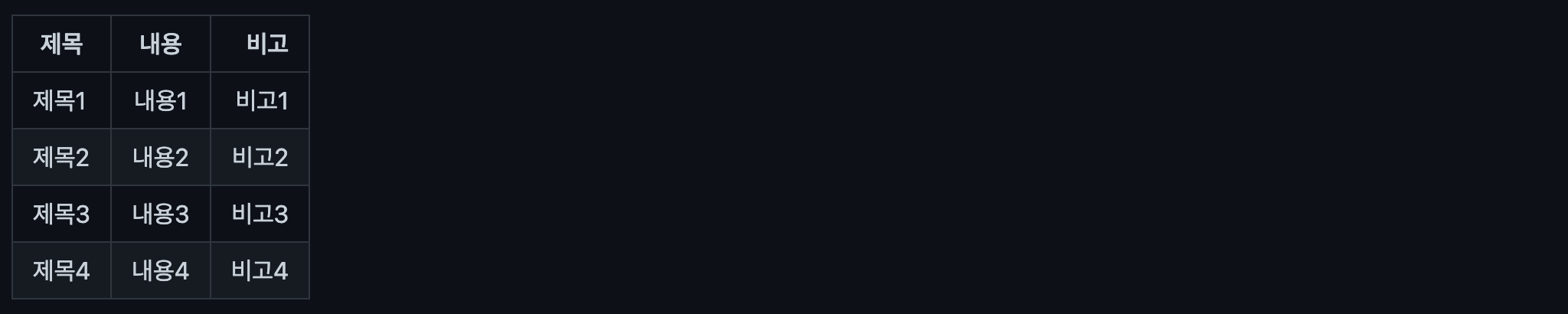
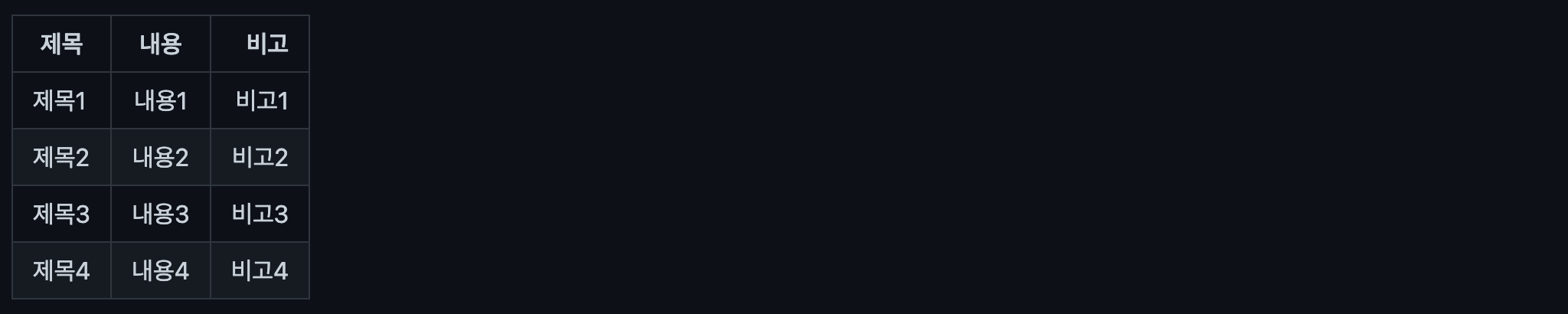
표
| 제목 | 내용 | 비고 |
|---|:---:|---:|
| 제목1 | 내용1 | 비고1 |
| 제목2 | 내용2 | 비고2 |
| 제목3 | 내용3 | 비고3 |
| 제목4 | 내용4 | 비고4 |
표의 헤더(<th>)는 3개 이상의 하이픈(-)으로 구분해주고, 콜론(:)으로 셀(행/열)의 내용을 정렬해줄 수 있다.
|---| // 정렬 안함
|:---| // 좌측 정렬
|---:| // 우측 정렬
|:---:| // 가운데 정렬
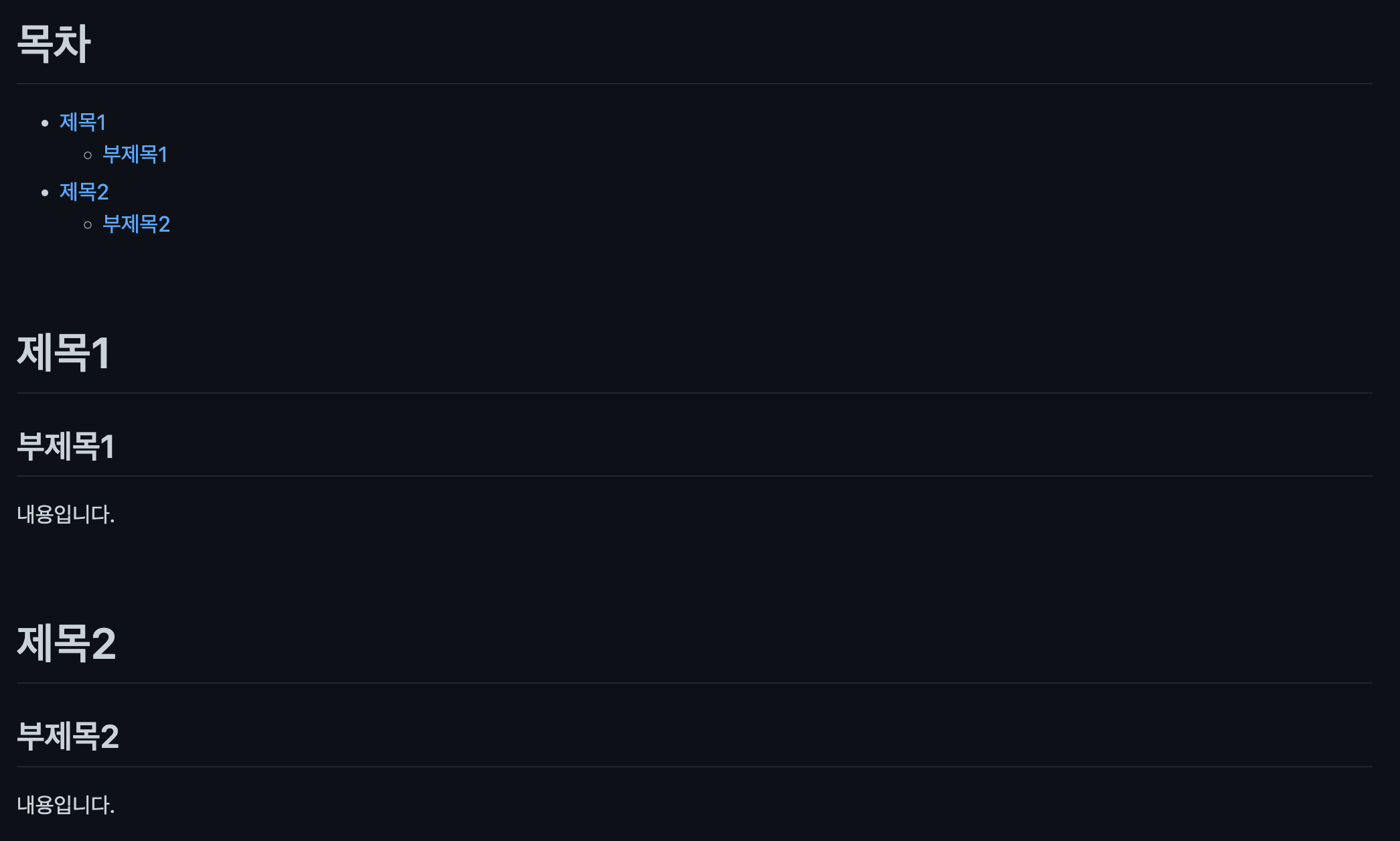
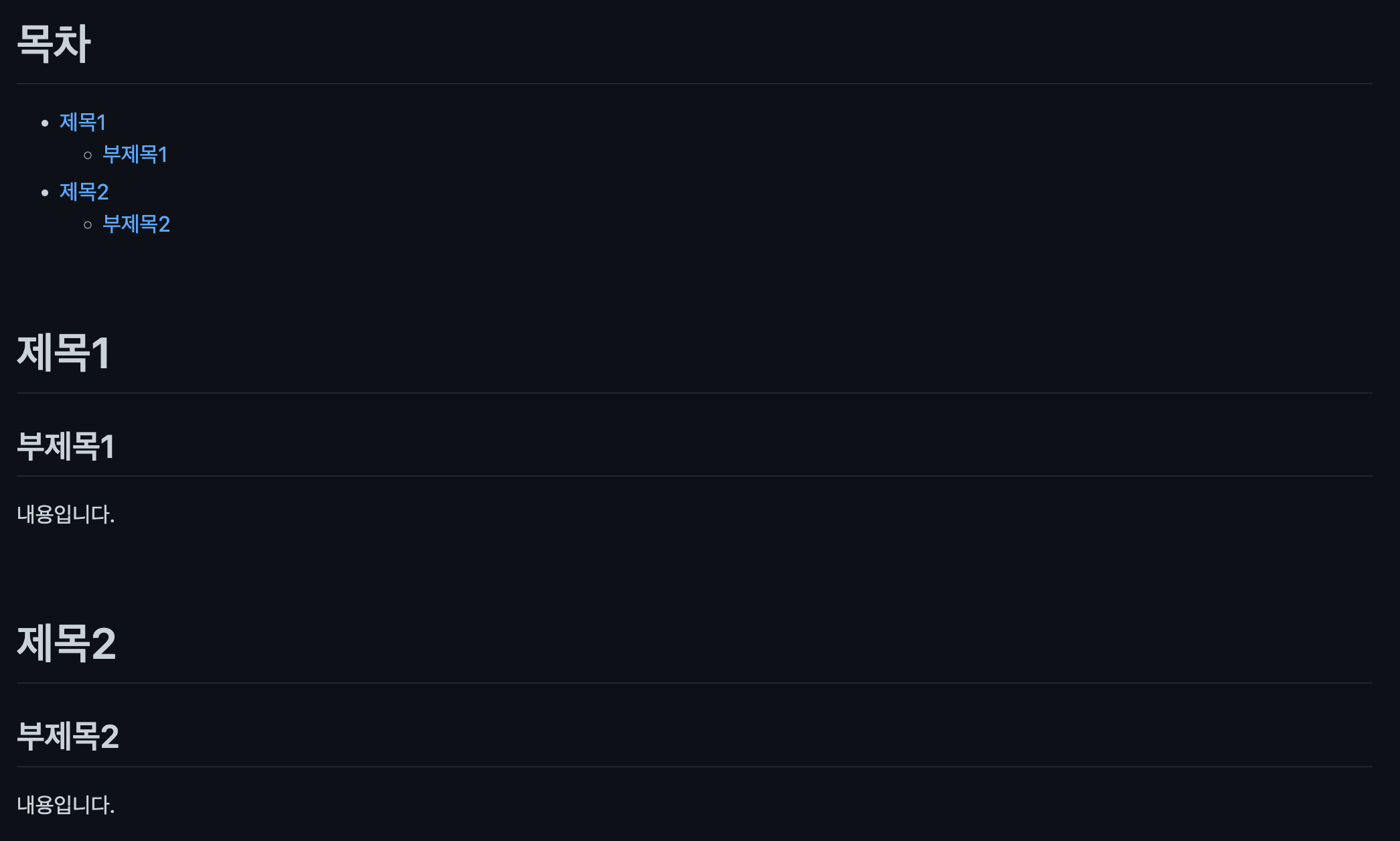
목차
마크다운에서 목차는 헤딩태그(#)로 되어있는 항목을 링크걸 수 있다.
# 목차
- [제목1](#제목1)
* [부제목1](#부제목1)
- [제목2](#제목2)
* [부제목2](#부제목2)
<br>
# 제목1
## 부제목1
내용입니다.
<br>
# 제목2
## 부제목2
내용입니다.
여기서 주의할 점은
[] 안의 내용은 링크를 걸고자하는 제목의 이름과 같아야하며
()안의 내용은 #과 함께 링크 걸고자하는 내용을 똑같이 작성하되,
띄어쓰기는 하이픈(-)으로 대체하고,
특수문자는 생략한다.
추가로 마크다운의 목차를 자동으로 생성해주는 사이트도 존재한다. 하지만 이 사이트에서는 () 안의 내용을 하이픈(-)으로 대체해주는데, 깃허브 Readme.md에는 이 방식이 적용되지 않으므로 위의 주의사항을 지켜서 다시 작성하는 걸 추천한다!
마치며
프로젝트를 하면서 Readme를 작성하게 될 일은 정말 많으니 깔끔한 Readme 작성을 위해 마크다운 문법은 미리 숙지해두자!
'Study > TIL' 카테고리의 다른 글
| [TIL] 06/21 항해99 44일차 - 오늘 정리한 것 (영속성 관리) (0) | 2022.06.21 |
|---|---|
| [TIL] 06/18 항해99 41일차 - CORS (0) | 2022.06.18 |
| [TIL] 06/16 항해99 39일차 - 여러가지 정리 (0) | 2022.06.16 |
| [TIL] 06/15 항해99 38일차 - application.yml 파일 분리하기, AWS S3 적용하기 (0) | 2022.06.16 |
| [TIL] 06/14 항해99 37일차 - 트러블 슈팅 (0) | 2022.06.15 |

들어가며
과제 제출을 위해 Readme.md를 작성해야할 일이 생겼다. 깃허브 Readme는 기본적으로 마크다운 문법을 사용하기 때문에 깔끔한 Readme를 위해서는 이 문법을 대강이라도 숙지하고 있어야한다.
Notion도 기본적으로는 마크다운 문법을 사용하고 있고, 여러모로 쓸 일이 많은 문법인데 헷갈릴 때마다 구글링하기 번거로우므로
오늘의 TIL은 깃허브 Readme 작성을 위한 마크다운 문법을 간단하게 정리해보고자 한다!
마크다운 문법
제목
# 제목1
## 제목2
### 제목3
#### 제목4
##### 제목5
###### 제목6
제목1(#)과 제목2(##)은 Header로 취급되기 때문에 수평선이 자동으로 생긴다.
인용
> 인용1
>> 인용2
>>> 인용3
목록
숫자 목록
1. 숫자 목록
2. 숫자 목록
3. 숫자 목록
글머리 기호 목록
* 글머리 기호 목록
* 글머리 기호 목록
* 글머리 기호 목록
+ 글머리 기호 목록
+ 글머리 기호 목록
+ 글머리 기호 목록
- 글머리 기호 목록
- 글머리 기호 목록
- 글머리 기호 목록
* 글머리 기호 목록
- 각 기호를
+ 혼합해서 사용 가능
코드
코드 블럭
```
코드 블럭
코드를 입력할 수 있습니다.
System.out.println("Hello world!")
```
```Java
특정 언어 강조도
사용 가능합니다.
System.out.println("Hello world!")
```
인라인 코드
`인라인 코드` 강조
<code>인라인 코드</code> 강조
수평선
* * *
***
*****
- - -
---------------------------------------
<hr>
링크
[원하는 문구](https://원하는 링크/)
[Link to Google](https://www.google.com/)
아직 깃허브에서는 [새 창으로 열기] 기능은 없는 것 같다.
강조
*기울임꼴 1*
_기울임꼴 2_
**굵은 글씨**
__굵은 글씨__
~~취소선~~
이미지
깃허브는 원하는 이미지를 Readme 편집창에 끌어다 놓으면 자동으로 이미지를 넣어준다.
기본 구조는 이렇게 생겼다.

하지만 사이즈 조절 기능은 없기 때문에 HTML 문법을 사용해주어야 한다.
<img src="" width="" height="" />
한가지 팁은 Readme에 이미지를 끌어다놓아서 이미지 링크를 생성한 다음 src부분에 해당 링크를 넣어주면 이미지 링크 생성을 편하게 할 수 있다!
예시
이미지를 끌어다 두었을 때, 자동으로 생성되는 링크

(https://~~~/) 이 부분의 링크를 복사해준다.
<img src="https://user-images.githubusercontent.com/90380269/174430874-131e57ba-cfdd-4068-b651-75a1f1775de9.jpeg" width="300" />
src부분에 해당 링크를 붙여넣고, width 혹은 height로 원하는 사이즈를 넣어주면 완성

줄바꿈
### 깃허브 줄바꿈 테스트
줄바꿈을 할때
한줄 띄어쓰기를 하지 않으면
이렇게 가로로 붙어 나온다.
### 깃허브 줄바꿈 테스트
줄바꿈을 할때
한줄 씩 띄어쓰기를 하면
줄바꿈이 된다.
추가로 문장의 마지막에
3칸 띄어쓰기를 하면---
이런 식으로 줄바꿈이 된다.
`<br>` 태그로
<br>
원하는 만큼
<br>
<br>
줄바꿈이 가능하다.
표
| 제목 | 내용 | 비고 |
|---|:---:|---:|
| 제목1 | 내용1 | 비고1 |
| 제목2 | 내용2 | 비고2 |
| 제목3 | 내용3 | 비고3 |
| 제목4 | 내용4 | 비고4 |
표의 헤더(<th>)는 3개 이상의 하이픈(-)으로 구분해주고, 콜론(:)으로 셀(행/열)의 내용을 정렬해줄 수 있다.
|---| // 정렬 안함
|:---| // 좌측 정렬
|---:| // 우측 정렬
|:---:| // 가운데 정렬
목차
마크다운에서 목차는 헤딩태그(#)로 되어있는 항목을 링크걸 수 있다.
# 목차
- [제목1](#제목1)
* [부제목1](#부제목1)
- [제목2](#제목2)
* [부제목2](#부제목2)
<br>
# 제목1
## 부제목1
내용입니다.
<br>
# 제목2
## 부제목2
내용입니다.
여기서 주의할 점은
[] 안의 내용은 링크를 걸고자하는 제목의 이름과 같아야하며
()안의 내용은 #과 함께 링크 걸고자하는 내용을 똑같이 작성하되,
띄어쓰기는 하이픈(-)으로 대체하고,
특수문자는 생략한다.
추가로 마크다운의 목차를 자동으로 생성해주는 사이트도 존재한다. 하지만 이 사이트에서는 () 안의 내용을 하이픈(-)으로 대체해주는데, 깃허브 Readme.md에는 이 방식이 적용되지 않으므로 위의 주의사항을 지켜서 다시 작성하는 걸 추천한다!
마치며
프로젝트를 하면서 Readme를 작성하게 될 일은 정말 많으니 깔끔한 Readme 작성을 위해 마크다운 문법은 미리 숙지해두자!
'Study > TIL' 카테고리의 다른 글
| [TIL] 06/21 항해99 44일차 - 오늘 정리한 것 (영속성 관리) (0) | 2022.06.21 |
|---|---|
| [TIL] 06/18 항해99 41일차 - CORS (0) | 2022.06.18 |
| [TIL] 06/16 항해99 39일차 - 여러가지 정리 (0) | 2022.06.16 |
| [TIL] 06/15 항해99 38일차 - application.yml 파일 분리하기, AWS S3 적용하기 (0) | 2022.06.16 |
| [TIL] 06/14 항해99 37일차 - 트러블 슈팅 (0) | 2022.06.15 |
